エリアの記述順序と優先順位
イメージマップでは1つの画像に対して複数のエリアを設定することが出来ますが、複数のエリアにまたがってしまう地域の扱いについて確認します。

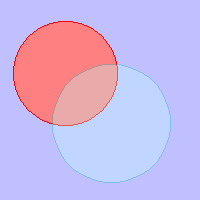
この画像に対して円のエリアを2つ設定します。中心点(65,73)で半径52の円と、中心点(111,123)で半径59の円です。
<area href="red_circle.html" shape="circle" alt="赤円" coords="65,73,52" /> <area href="blue_circle.html" shape="circle" alt="青円" coords="111,123,59" />
今回の場合2つのエリアのどちらにも含まれる部分が存在します。画像で言えば円と円が重なっている部分です。この部分をクリックした時にどちらのリンク先へ移動するのかは先に記述されたエリアが優先です。最後に設定したエリアが有効ではありませんので注意して下さい。
先ほどの場合であれば「赤円」が先に書かれていますので重なっている部分をクリックすると「red_circle.html」へ移動することになります。
先に記述したエリアが優先となりますので、画像全体を表す「shape="default"」の記述を一番最初に設定してしまうとそれ以降に記述されたエリアは全て無効となります。
サンプル
では実際に試してみます。前のページと同様に「index.html」と言うWebページの中で画像を表示させその画像に対してイメージマップを設定します。使用する画像は次のものです。

今回は3つの同心円を描き、それぞれエリアを設定しています。先に設定したエリアが優先となるため、中心のエリアから順に定義していきます。
「index.html」は次の通りです。今回のDTDはXHTML1.0 Transitionalで作成しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>イメージマップ</title>
</head>
<body>
<h1>イメージマップ</h1>
<p>
画像の中の様々な図形をクリックして下さい。
</p>
<p>
<img src="img/map3.png" alt="イメージマップ" width="200" height="200"
usemap="#mymap" />
<map name="mymap" id="mymap">
<area href="circle1.html" shape="circle" alt="内側円" coords="99,99,30" />
<area href="circle2.html" shape="circle" alt="中間円" coords="99,99,50" />
<area href="circle3.html" shape="circle" alt="外側円" coords="99,99,80" />
</map>
</p>
</body>
</html>
では「index.html」ファイルをブラウザで表示させてみます。

まず中心にある円にマウスを持っていきます。

中心の円は3つのエリア全てに含まれている部分ですが、最も先に記述された「内側円」エリアのリンク先が有効です。次に1つ外側の円にマウスを持っていきます。

この部分は2つのエリアに含まれている部分ですが、先に記述された「中間円」エリアのリンク先が有効です。最後に一番外側の円にマウスを持っていきます。

この部分は「外側円」エリアにしか含まれていませんので「外側円」エリアのリンク先が有効です。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。